首先向受害者表示诚挚的歉意,本篇文章仅做技术交流与经验分享,本人从未抱有恶意攻击的意图、以破坏网站与数据库为目的进行攻击。相关信息已进行去敏处理。
XSS 攻击
xss攻击的概念我就不做过多介绍了,可以自行google,我理解中,xss就是通过某种手段,把精心设计好的恶意代码用某种方式插入到页面中,实现恶意行为。比如在某个文本框内,如果没有对<和>转义处理,放进数据库后又随着其他用户访问页面加载出来,那么这段代码可能会被解析为html标签,从而实现恶意行为。
操作记录
目标网站是一个由学生制作的校园论坛,是数据库课程的大作业项目,没有进行商业运营和大范围宣传。其回帖功能提供丰富的文本、图片、代码块等格式,于是我突发奇想:如果这个是直接通过html实现的,是不是意味着我也可以自由编辑我的回复样式,实现更炫酷的效果?
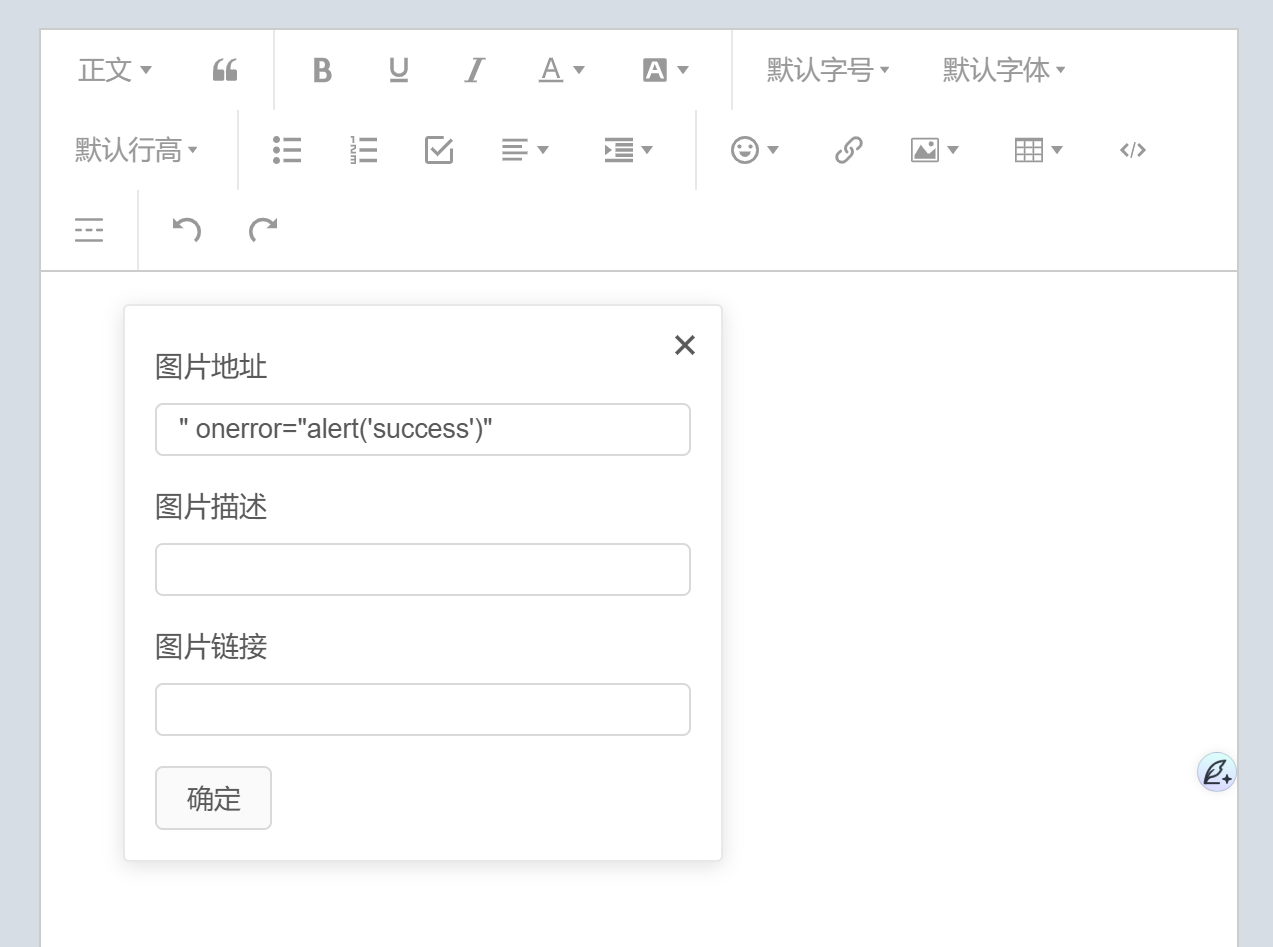
后来发现形如<p></p>的html标签在传入数据库时会被自动转义,而vue进行渲染的时候也有防注入机制。但是我还是发现了一个漏洞:其图片功能通过img标签实现,可自由设置链接、alt等,且未对里面的内容进行安全操作,通过使用一个"即可将对应属性符号结束匹配,从而插入各种内容:


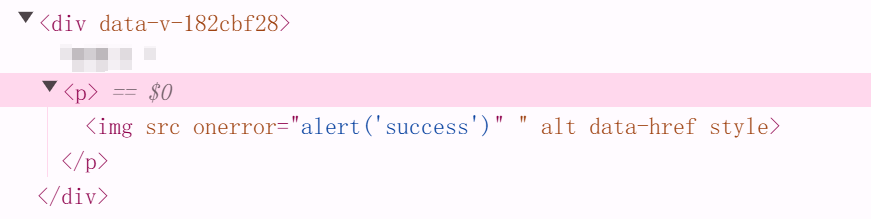
发送后,成功将恶意行为写入onerror属性。理论上,还可以写入很多行代码,比如while1的弹窗,自动回帖,自动退出登录等操作,甚至自动跳转到一个类似的钓鱼网站,诱导用户输入敏感信息,盗取密码等数据,其危险程度非常高。
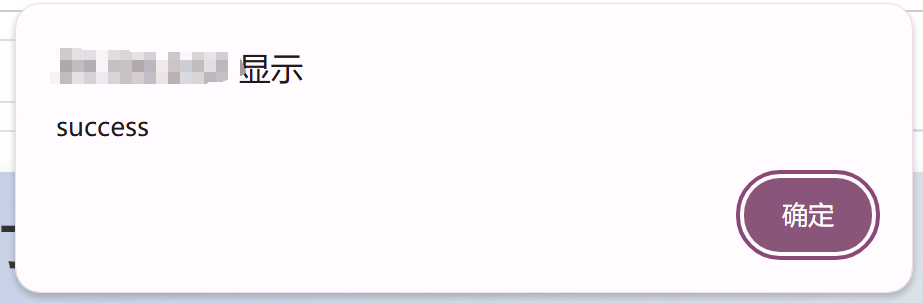
加载页面,由于src不存在,图片触发onerror事件,弹出alert,效果如下:

总结
使用一个成熟的前端框架有助于避免绝大多数的攻击,不过这次经历告诫我,如果要实现一些自定义设计的时候,比如试图使用网络上的相关代码时,务必要注意,如果有可能,还是使用相关框架自行模仿实现,或者改写相关代码,防止出现正常内容安全,但img会出现问题的现象。
如果您喜欢此博客或发现它对您有用,则欢迎对此发表评论。 也欢迎您共享此博客,以便更多人可以参与。 如果博客中使用的图像侵犯了您的版权,请与作者联系以将其删除。 谢谢 !